Responsive Web Design Assignment Help
Responsive Web Design: Examples & Explanation
Responsive Web Design Definition
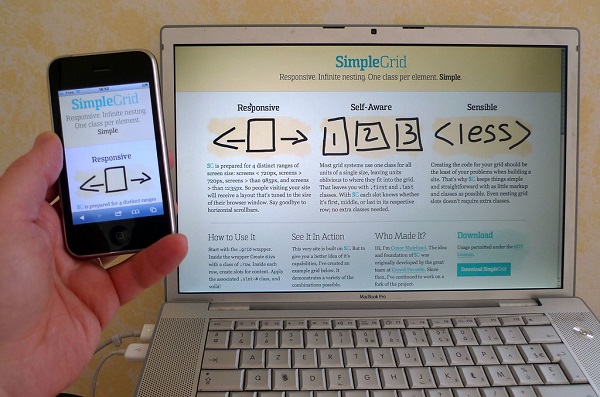
Responsive web design provide customized viewing experience for every different browser platforms. A website created with RWD will display a different interface that depending upon the access mode of the website. A responsive website may look appear different way on a laptop, another different way on a tablet, still another way on mobile or smartphone.
Responsive Web Design Assignment Help By Online Tutoring and Guided Sessions from AssignmentHelp.Net

Nowadays many people access websites from mobile rather than traditional systems or laptops which intend to give best usage of portability. But in many of the websites content is difficult to read and harder to navigate in smartphones so developers start using responsive web design to provide better browsing experience for customers on small screens of smartphones. Now the design for mobile devices support larger default font size so that user can read the content easily and simplified navigation. It also support touchscreen interface, swiping, rotating or zoom in and out. It may also the unnecessary content to reduce the need for scrolling, image rollovers and other mouse features are often removed, because mouse pointer is don’t support by touch screen.
There are some of the advantages using responsive web design they are: Google rank responsive websites higher as compared to normal one, more traffic leads flow into increased sales and revenue, great user experience, save money on mobile development, no more duplicate content penalties, staying ahead of competition, staying in business, website will stay relevant for longer and so on.